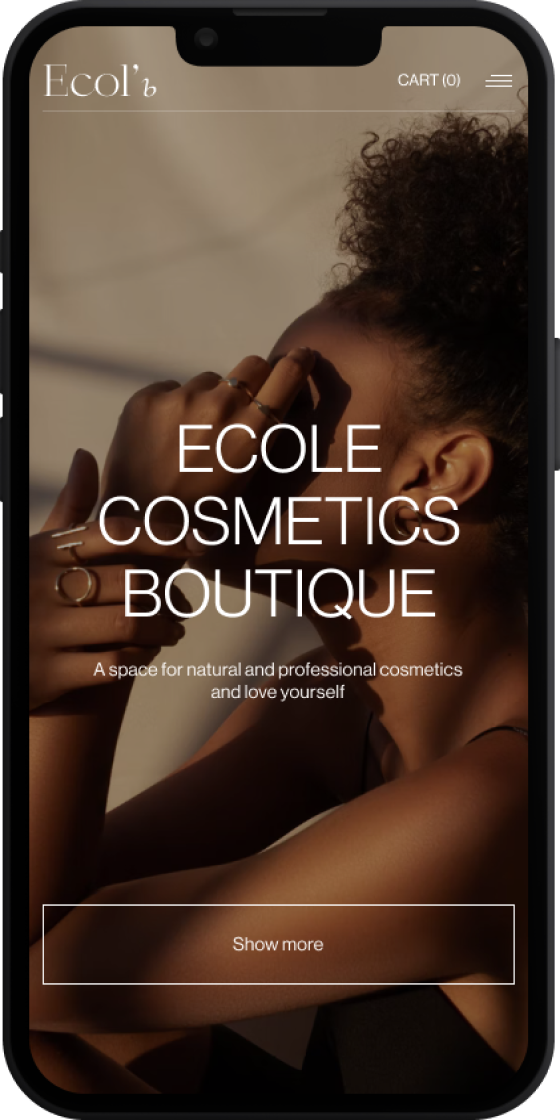
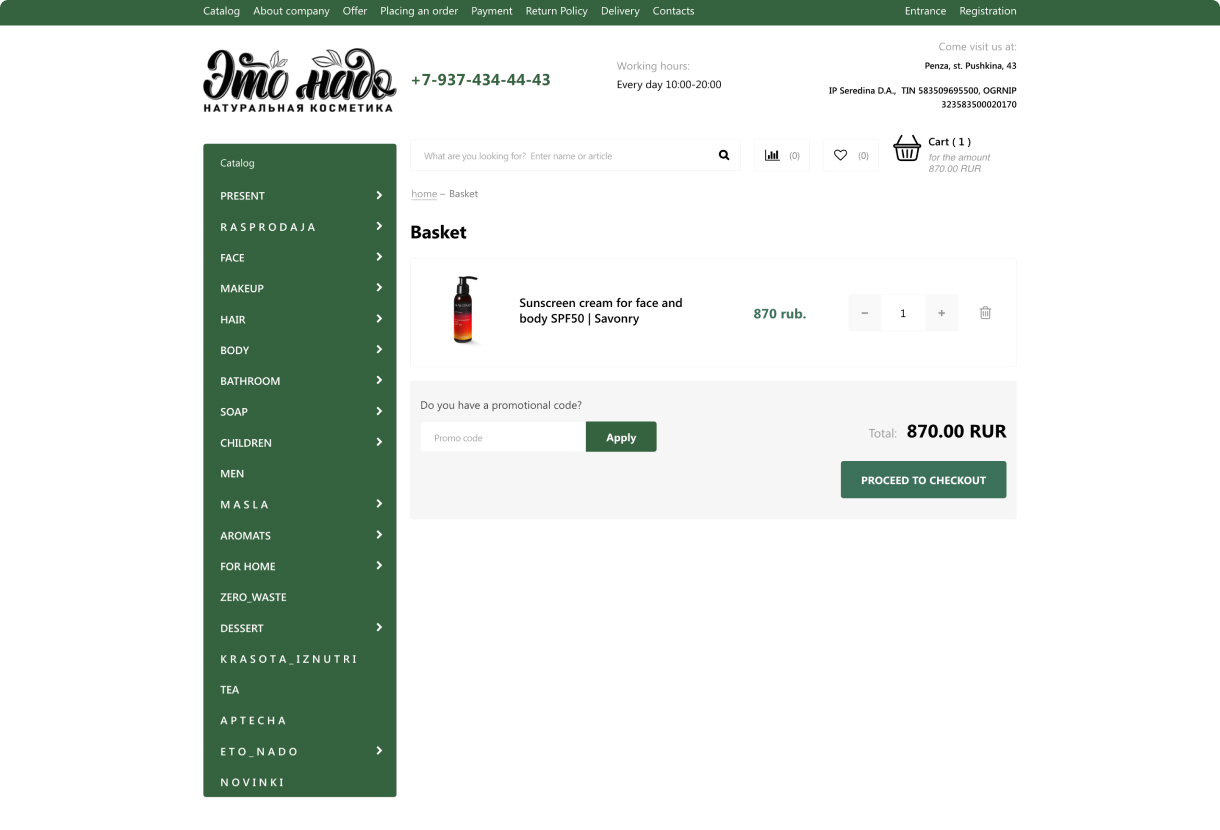
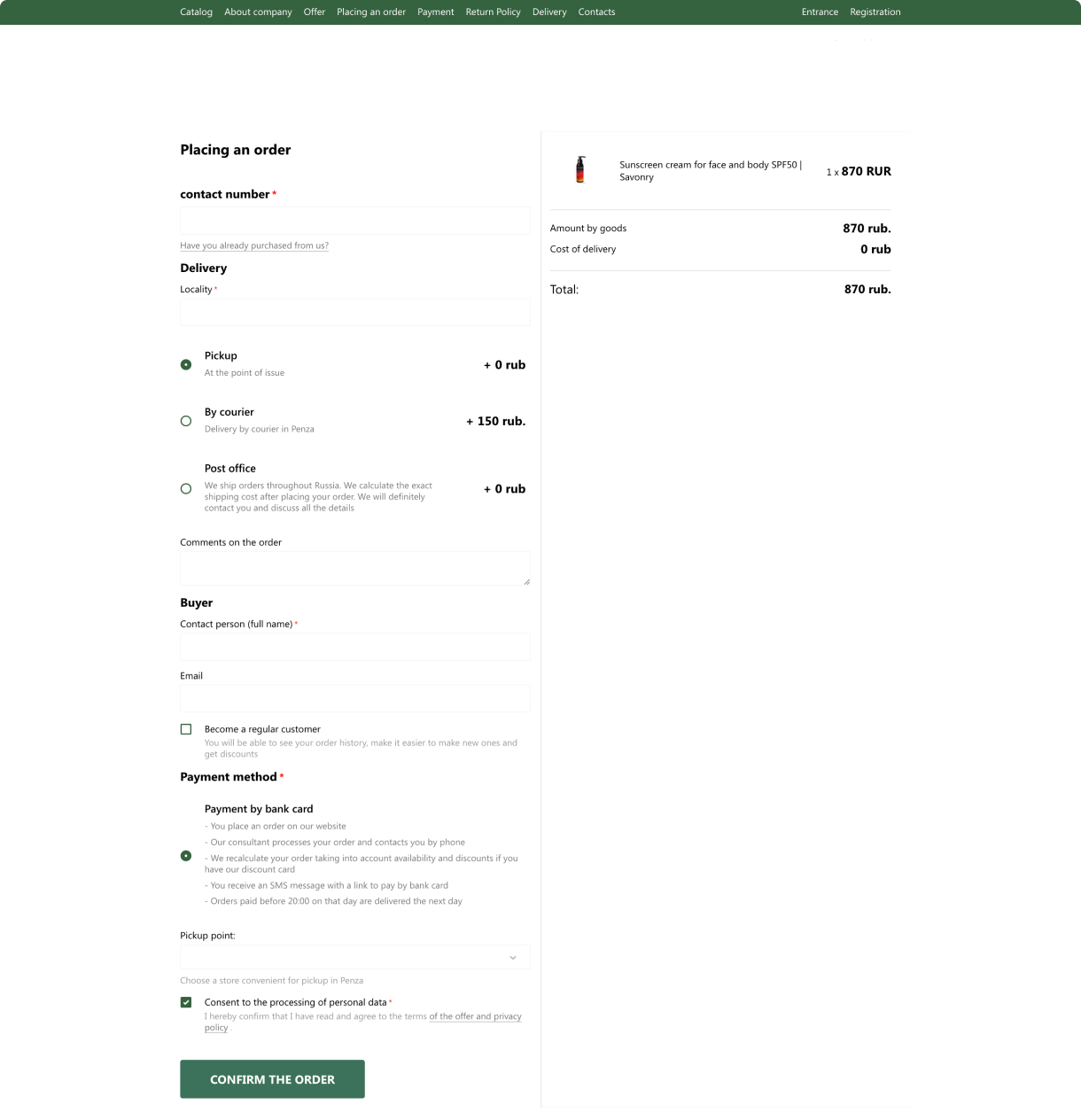
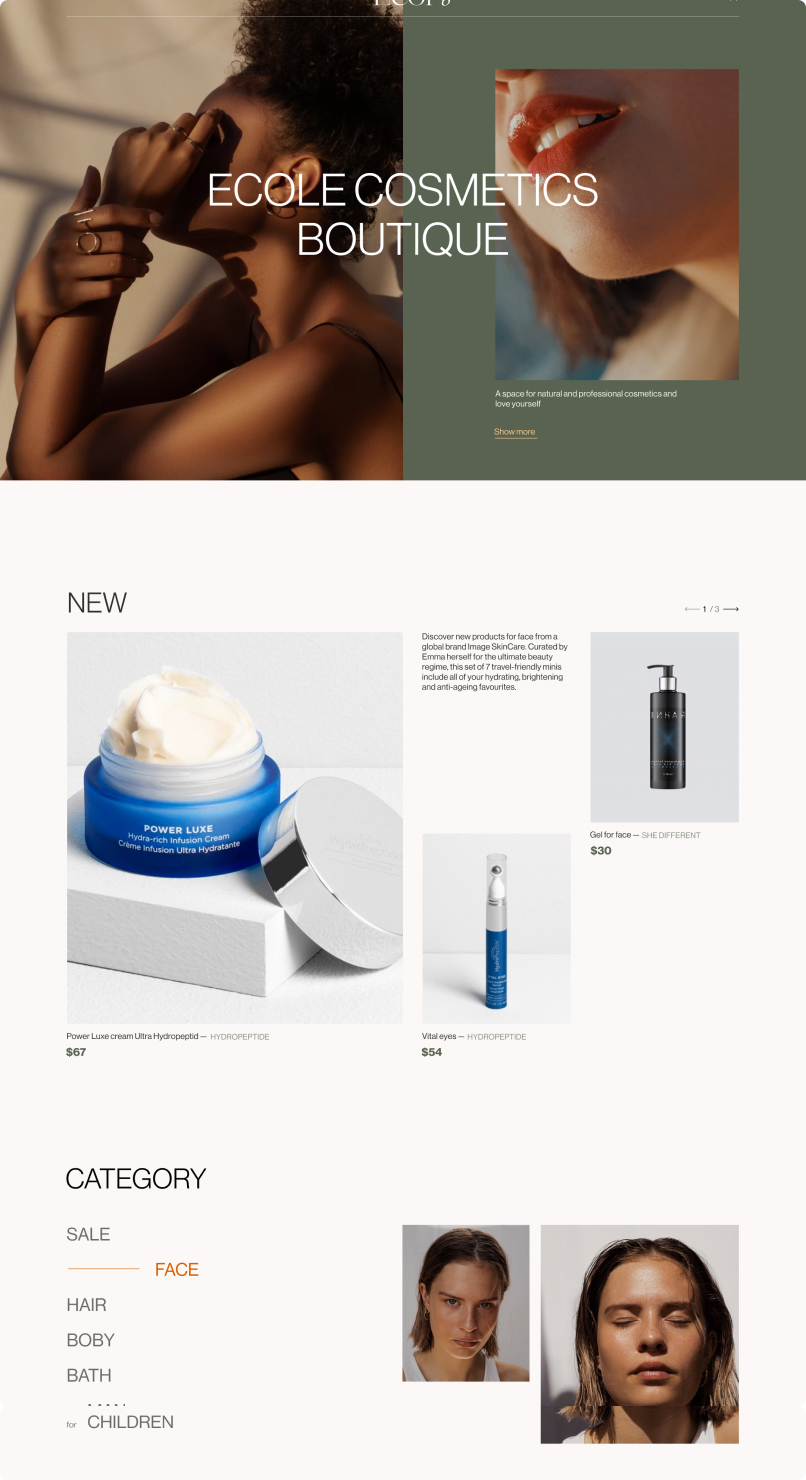
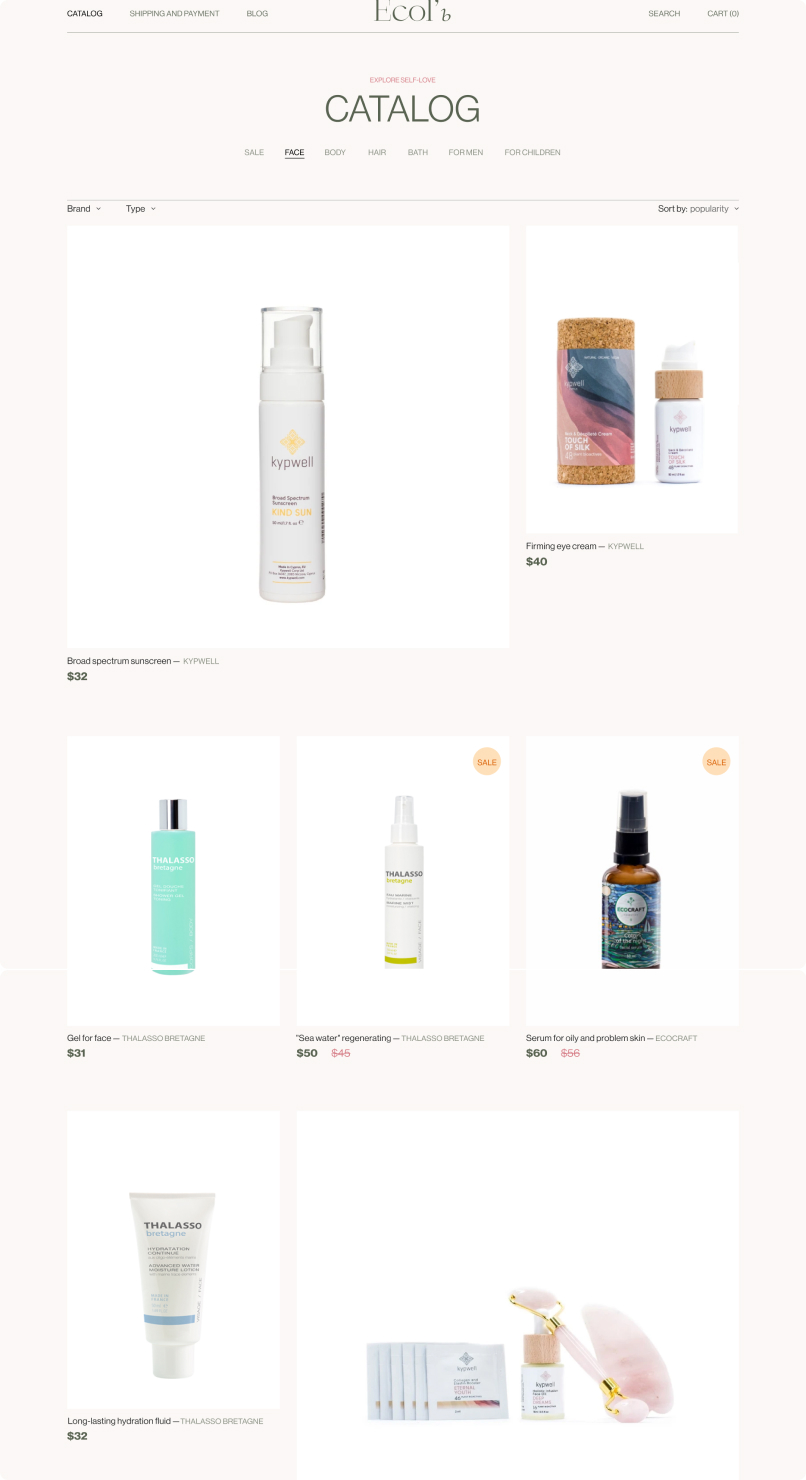
Ecol Store is an online beauty retailer specializing in organic products and professional solutions designed exclusively to enhance women's beauty and preserve youth. Offering high-quality products for skincare, hair, and body care, the store provides a diverse selection that meets the beauty needs of the entire family, including men and children.