The primary goal of UX/UI design is to enhance user satisfaction by making products more usable, accessible, and enjoyable
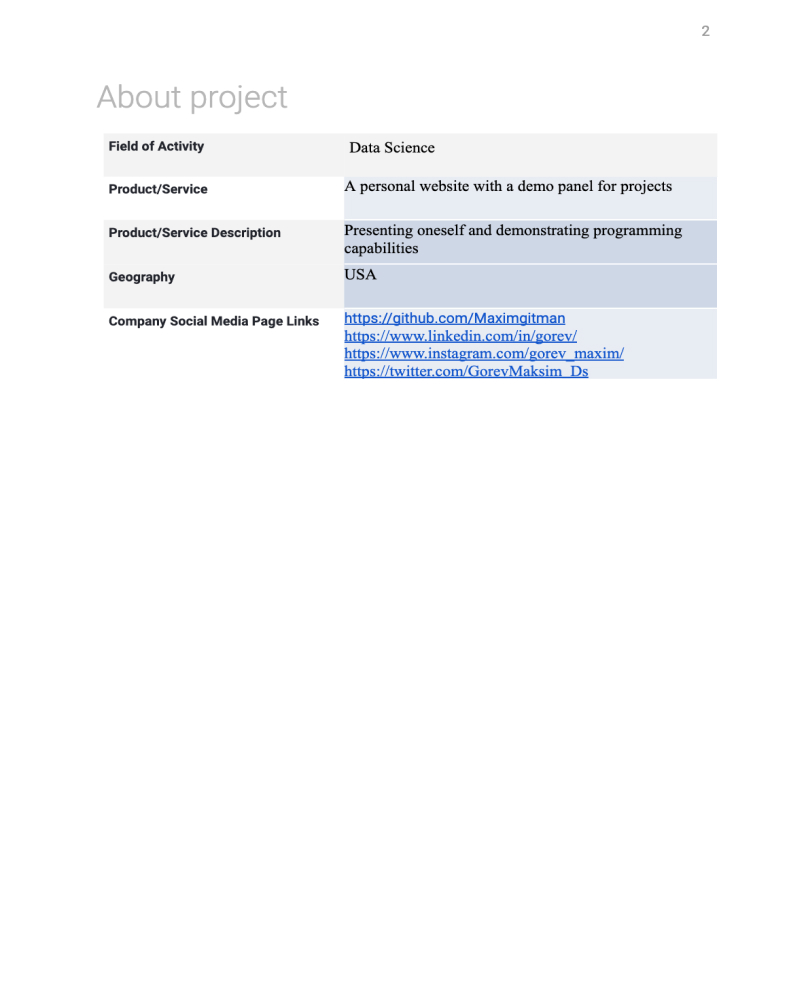
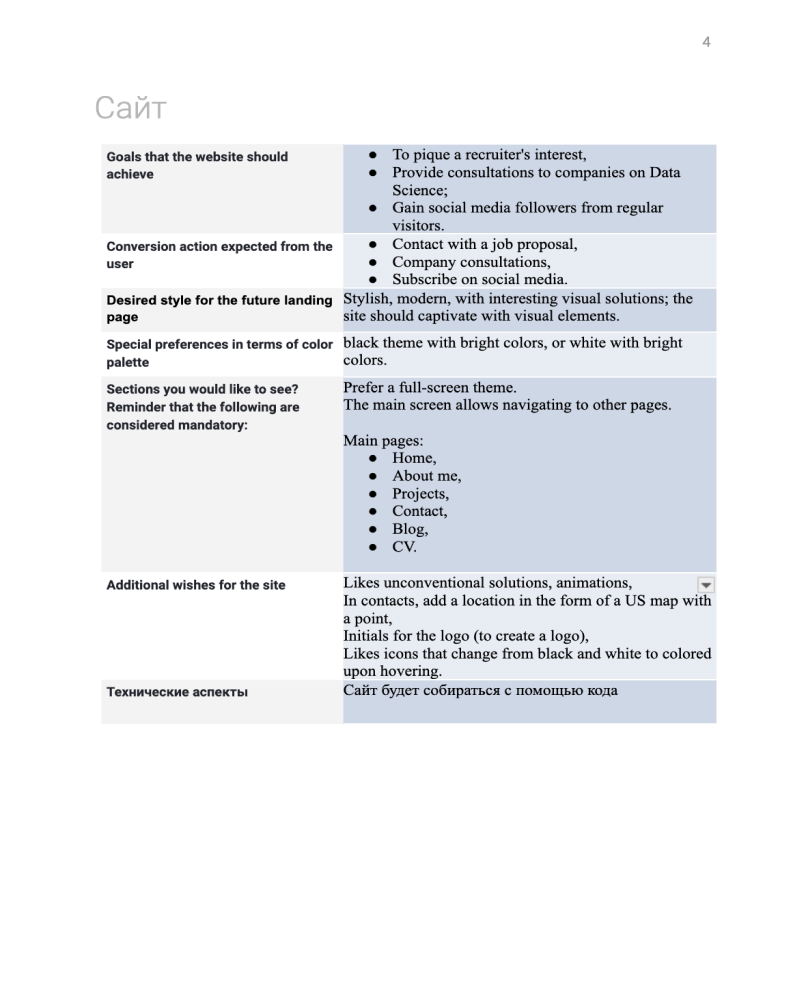
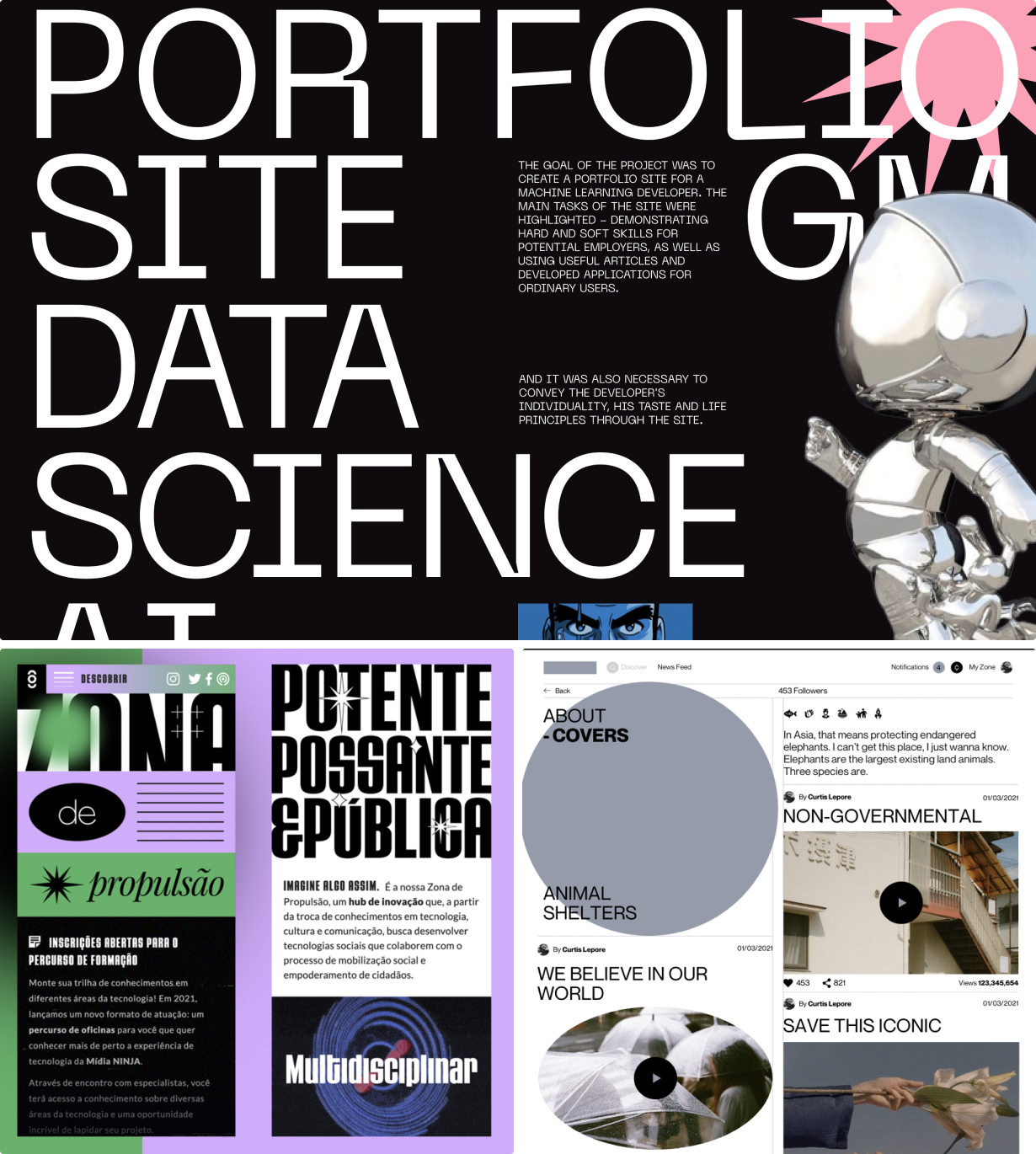
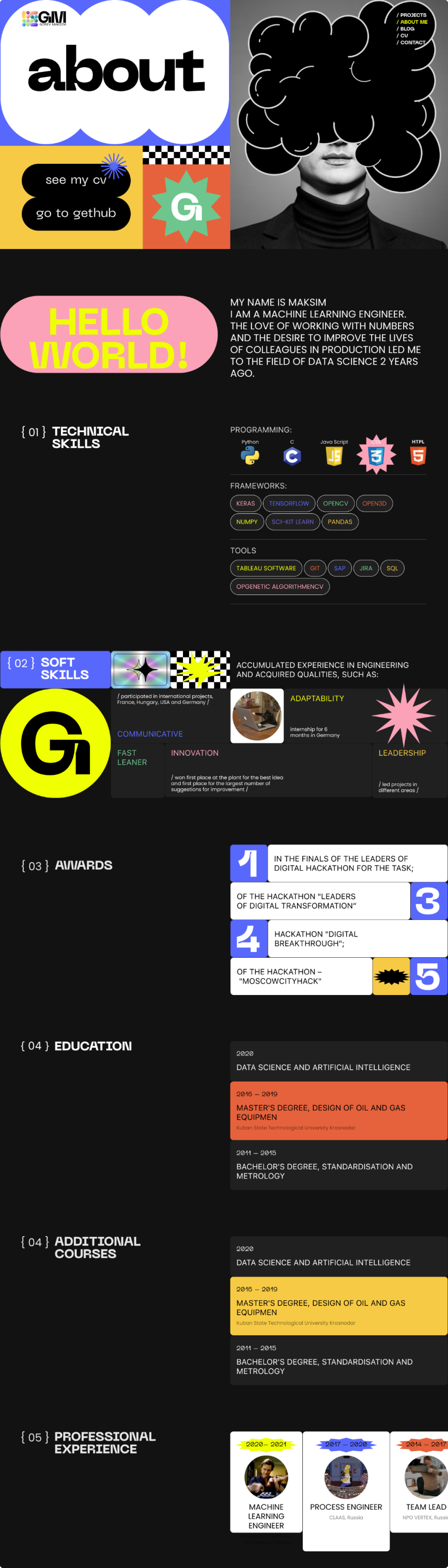
A personal website for a Machine Learning Engineer with 4 years of experience is not just an online business card; it is a powerful statement of self in the professional community. The site serves as a comprehensive presentation of programming skills and abilities, as well as a demonstration of completed projects.




In our design process, I used the Design Thinking framework, customizing it for our project. I went through stages such as conducting research, organizing information architecture, wireframing, designing and testing. It allowed us to go step by step, breaking down ambitious goals into small tasks.



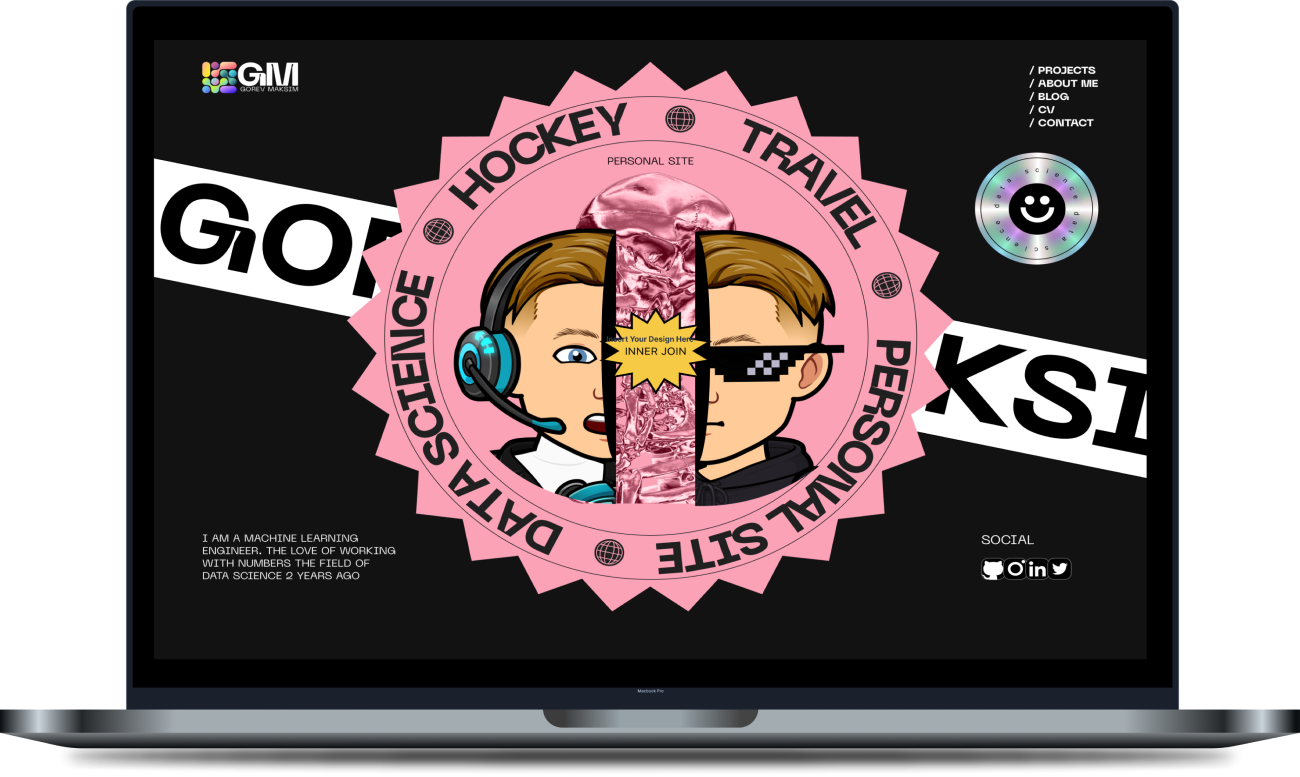
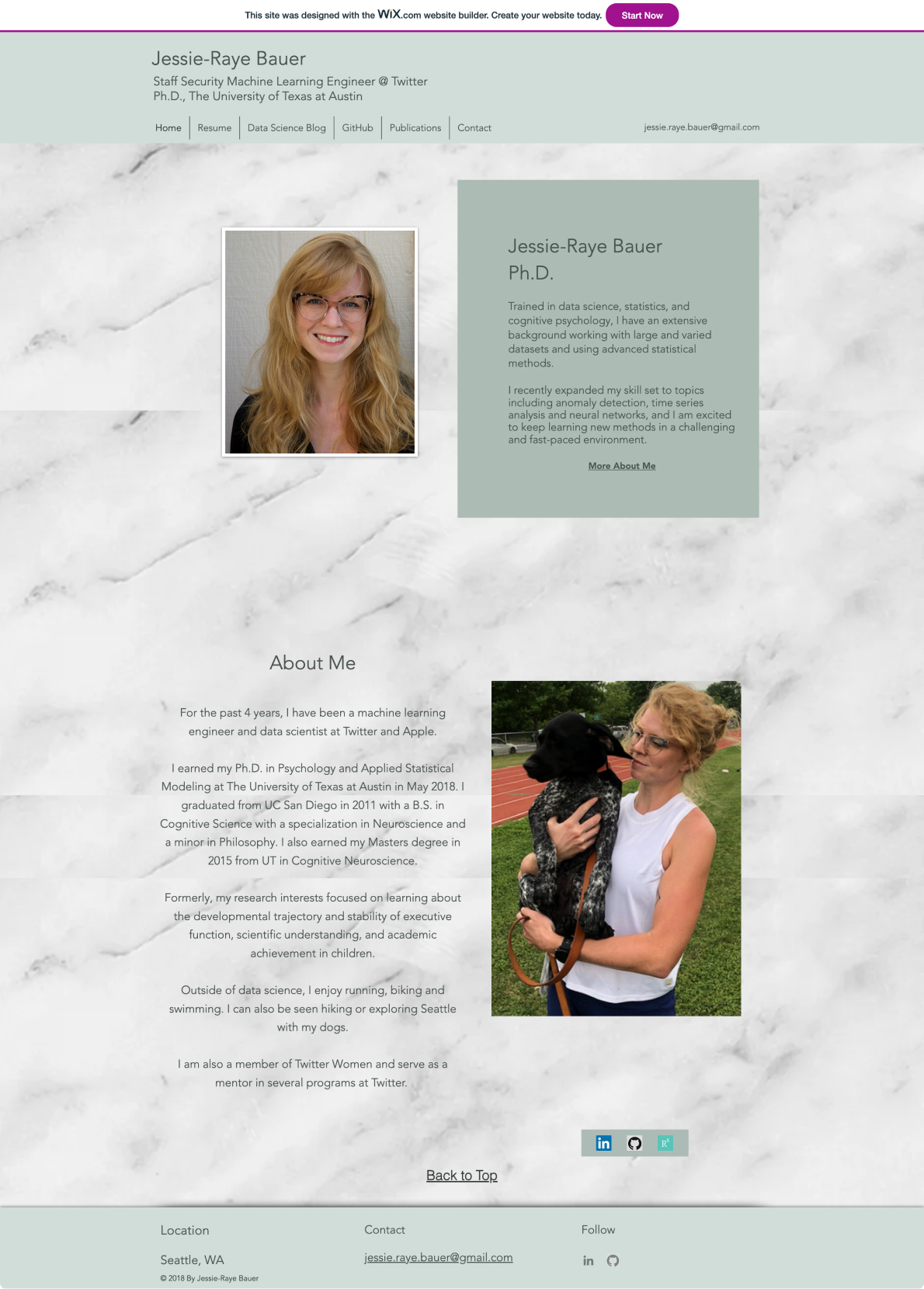
Analyzing 5 Data Science and Machine Learning engineer portfolios, I conducted a competitive analysis to uncover market gaps. Samples were from data professionals with similar 4-year experience as the owner.

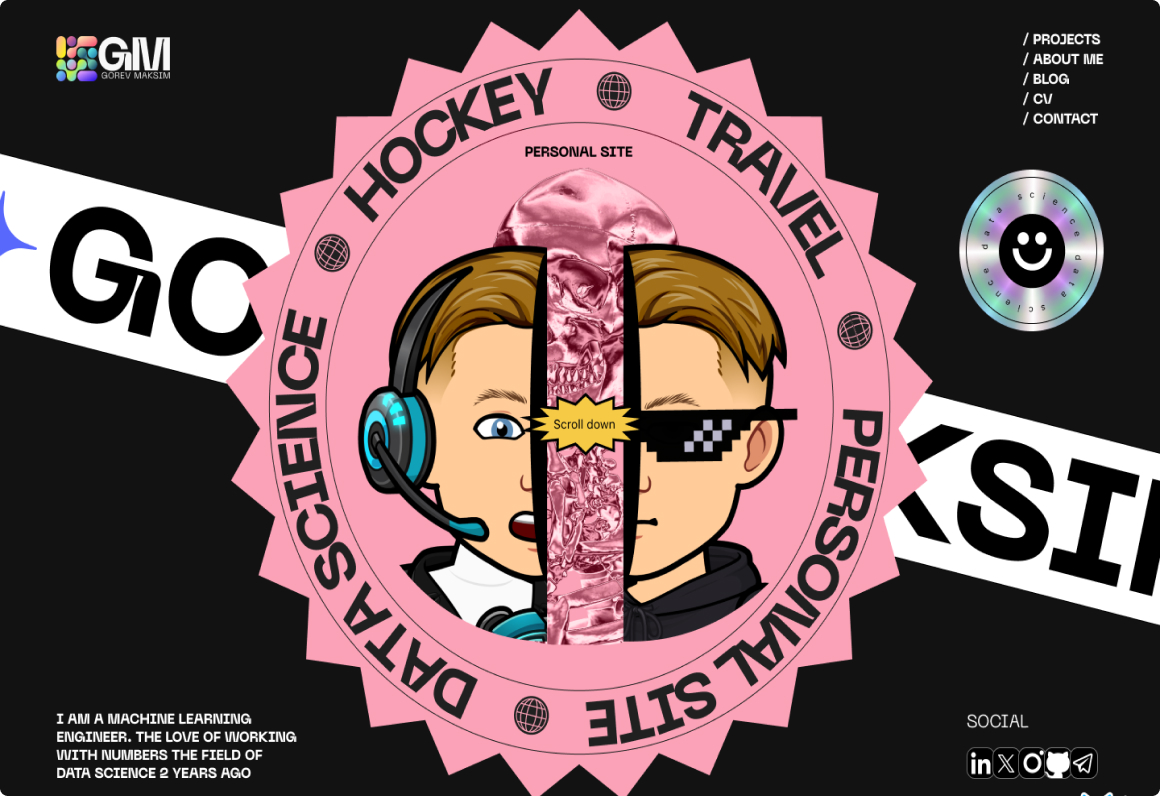
The site looks outdated, not up to modern web design standards.
Lack of detailed project explanations.
Content categorization does not facilitate quick browsing.
Blogs and publications demonstrate the site owner's expertise and engagement.
Contact details are prominently displayed for easy communication and networking.
No GitHub link may hinder code examination and contributions review.
No mention of achievements or recognitions for projects undermines their success or impact.
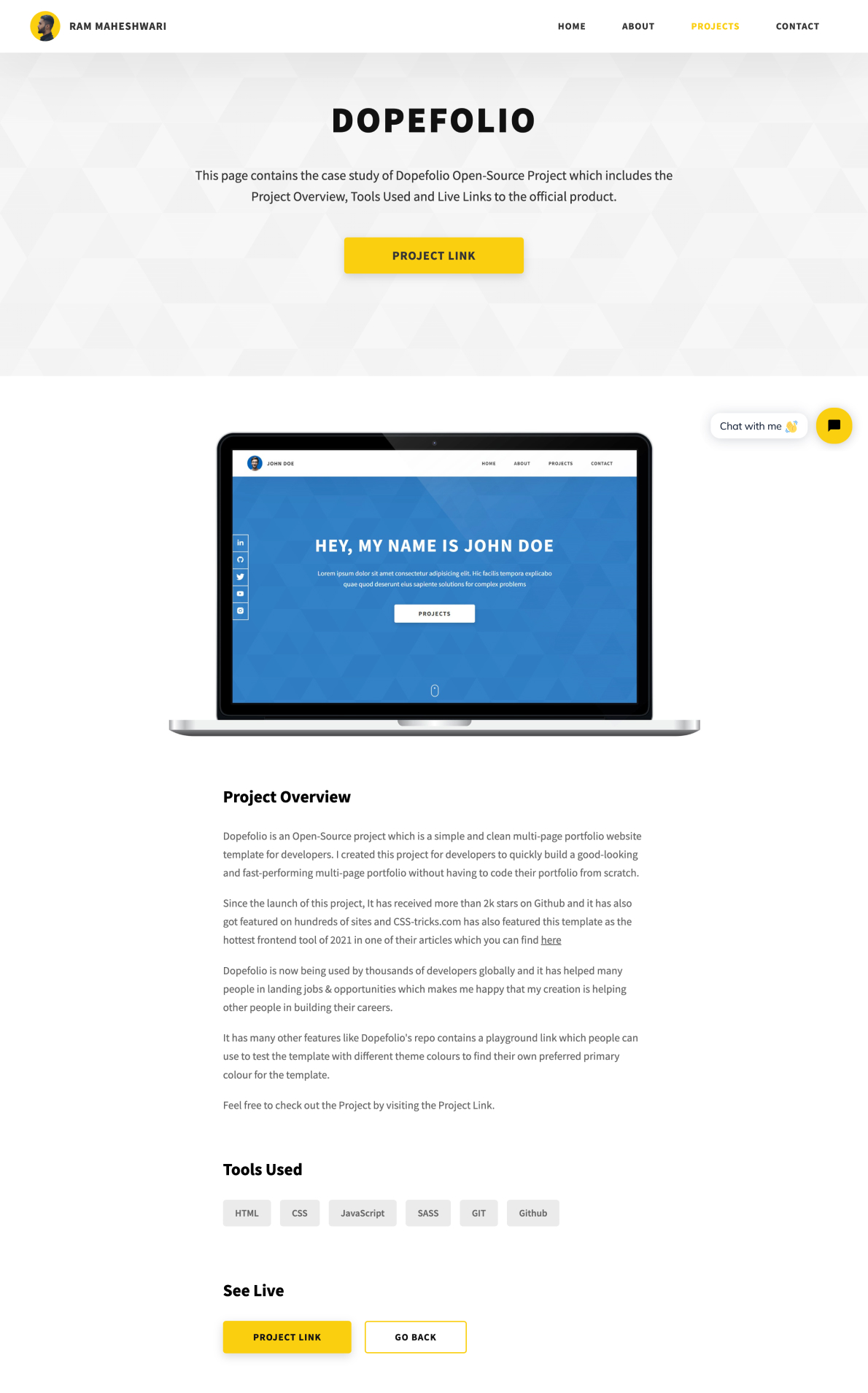
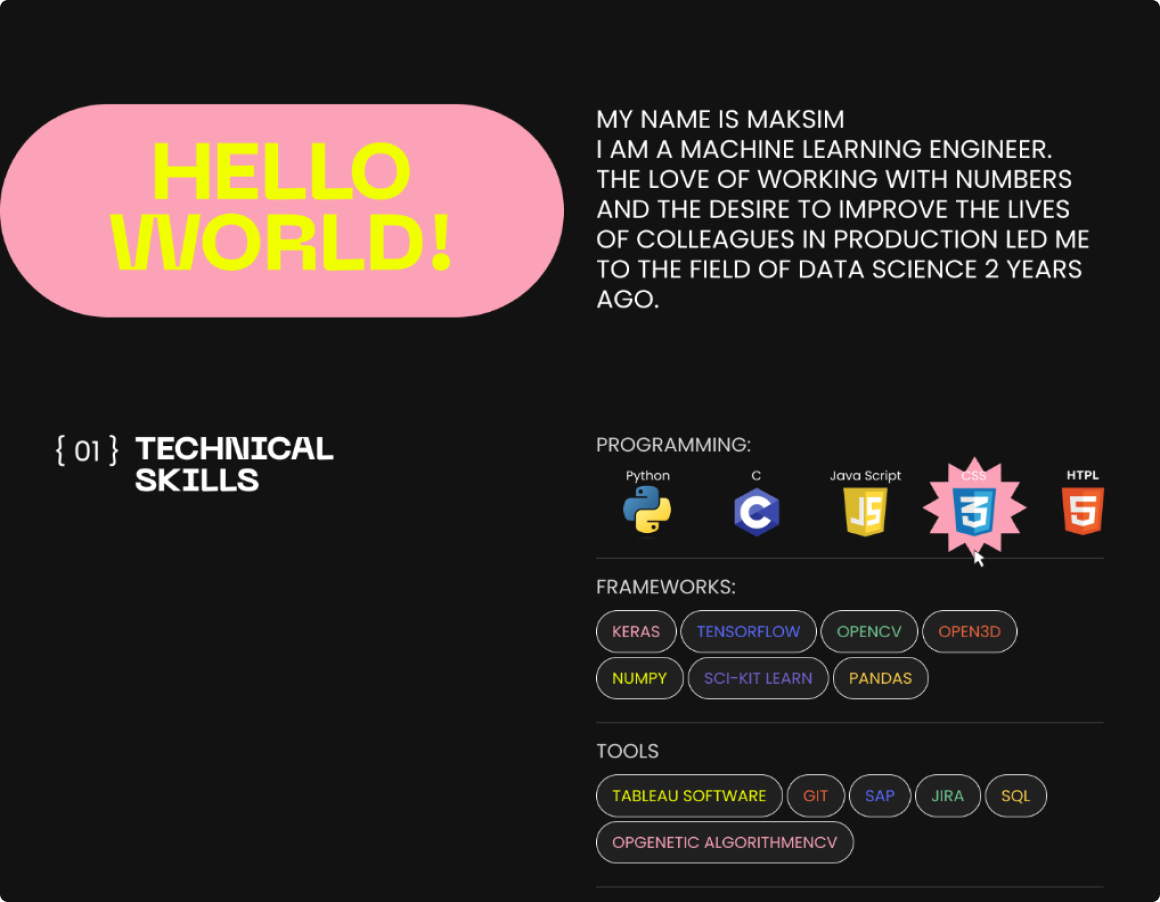
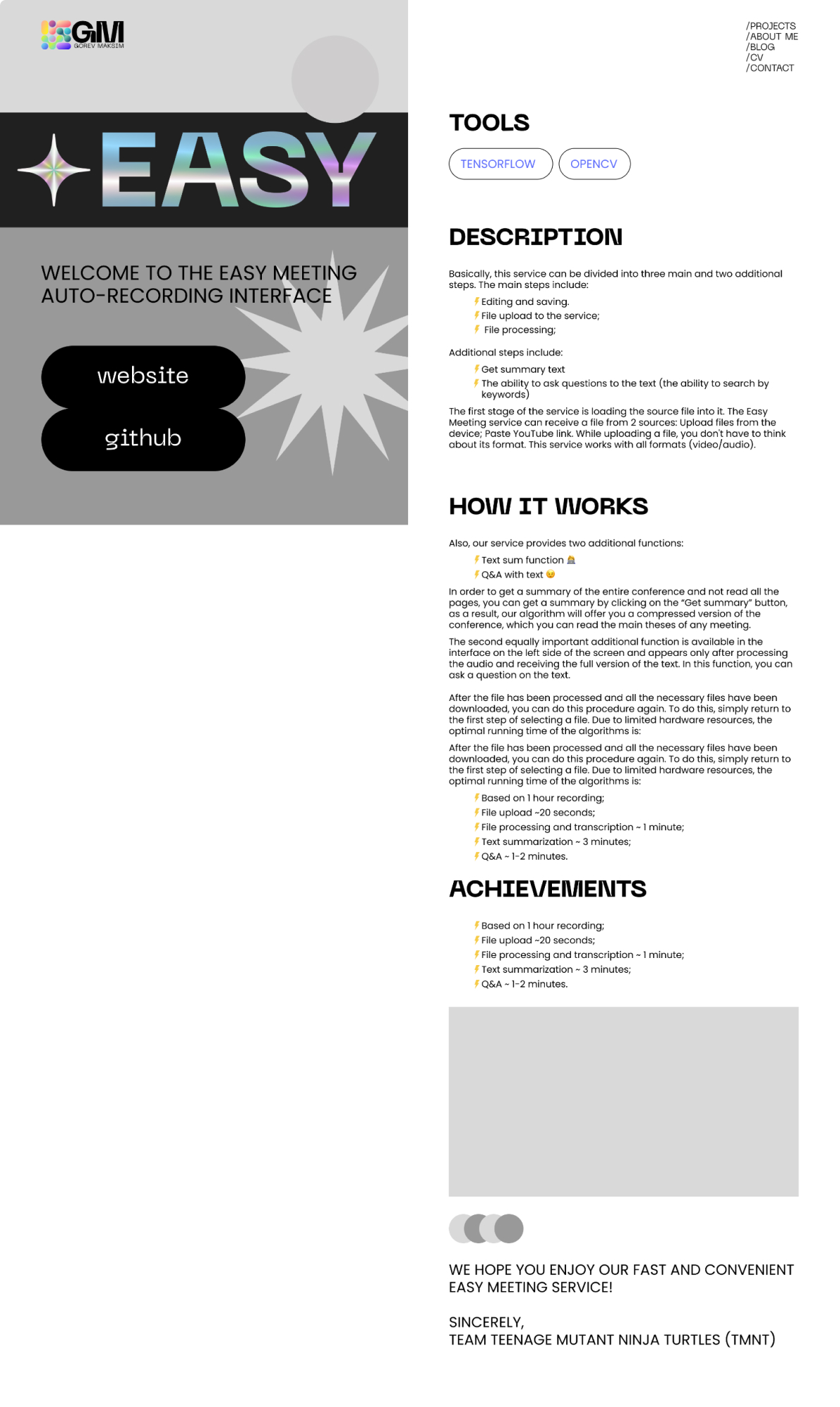
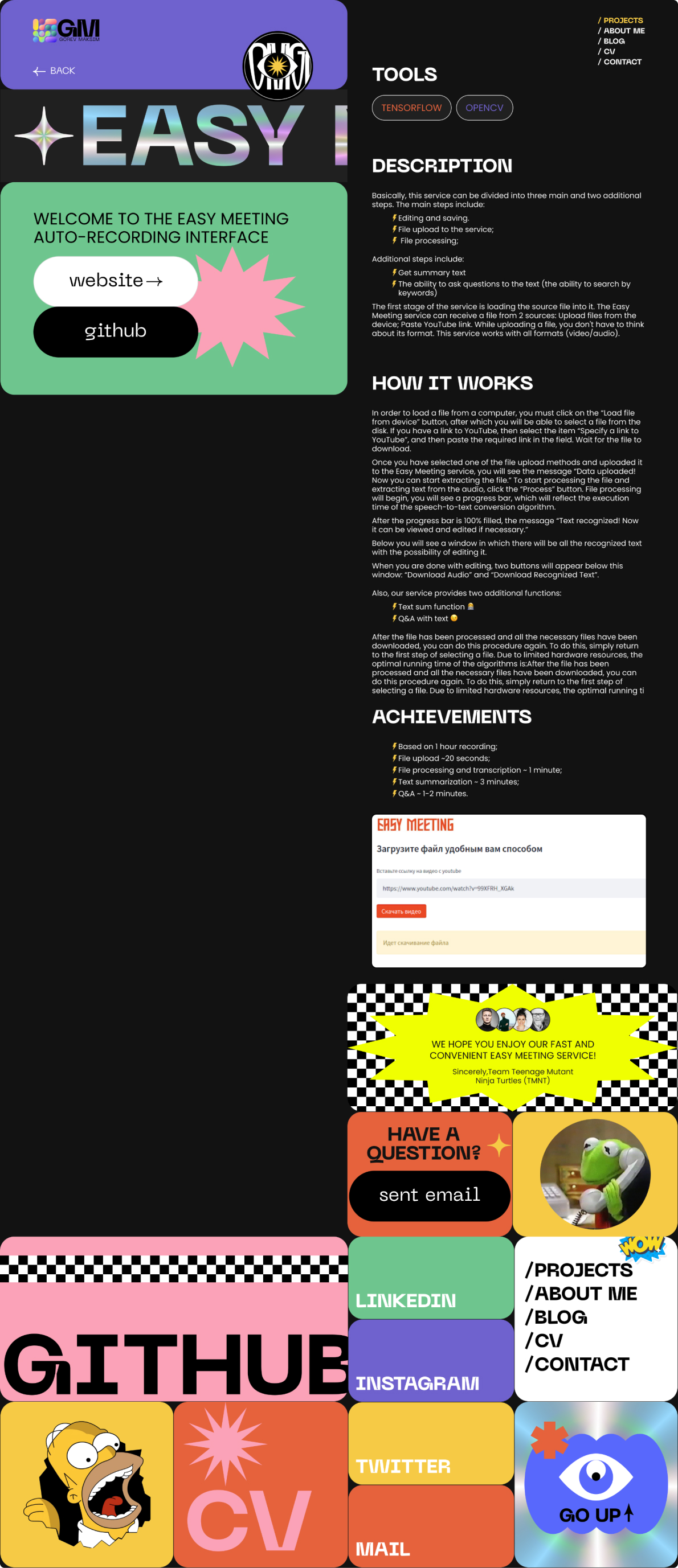
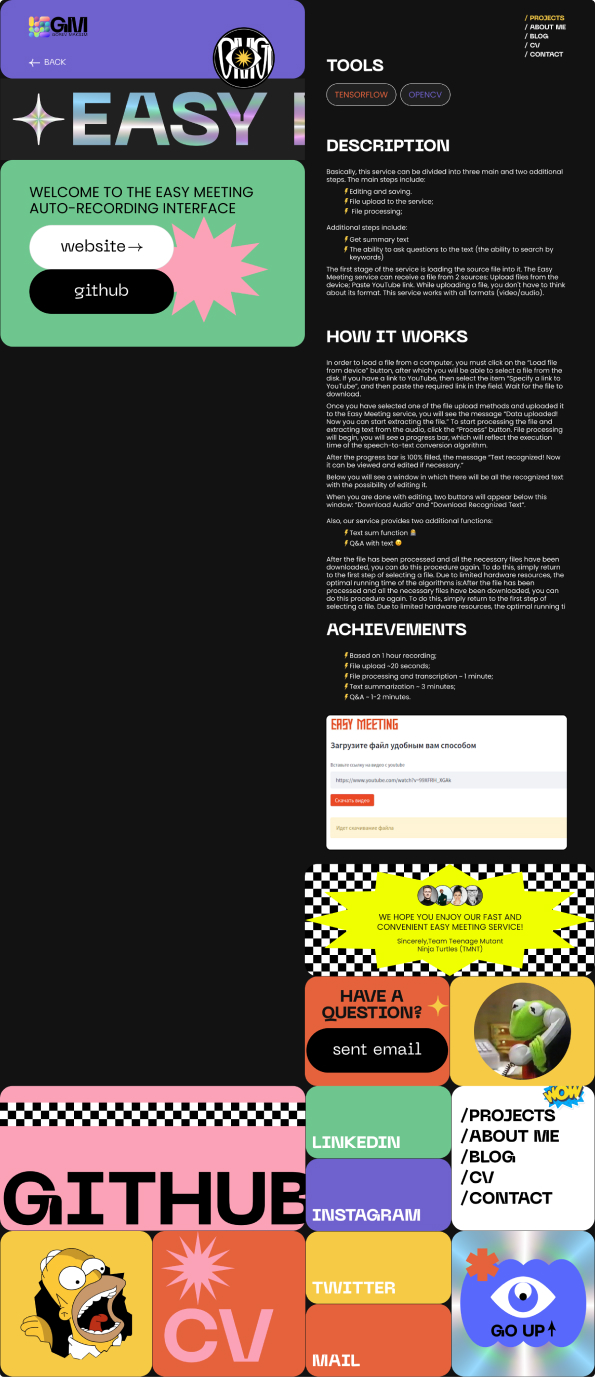
The site lists project tools, showcasing technical skills.
Project descriptions offer context and insight into scope and impact.
Visitors can interact with live project versions.

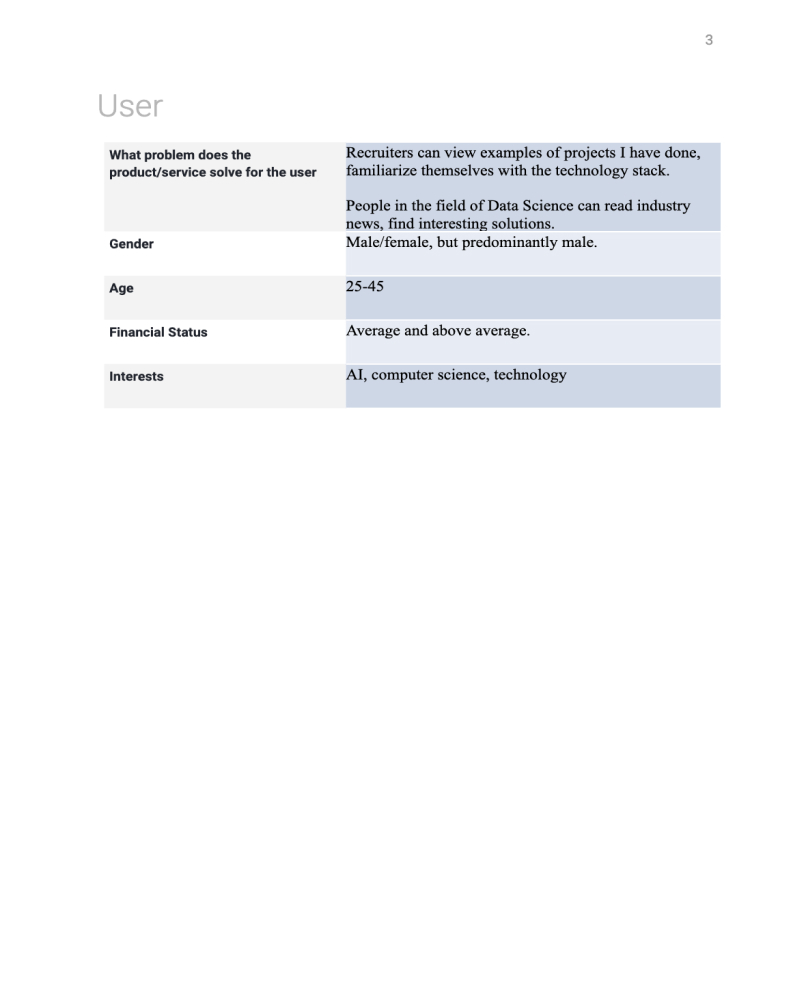
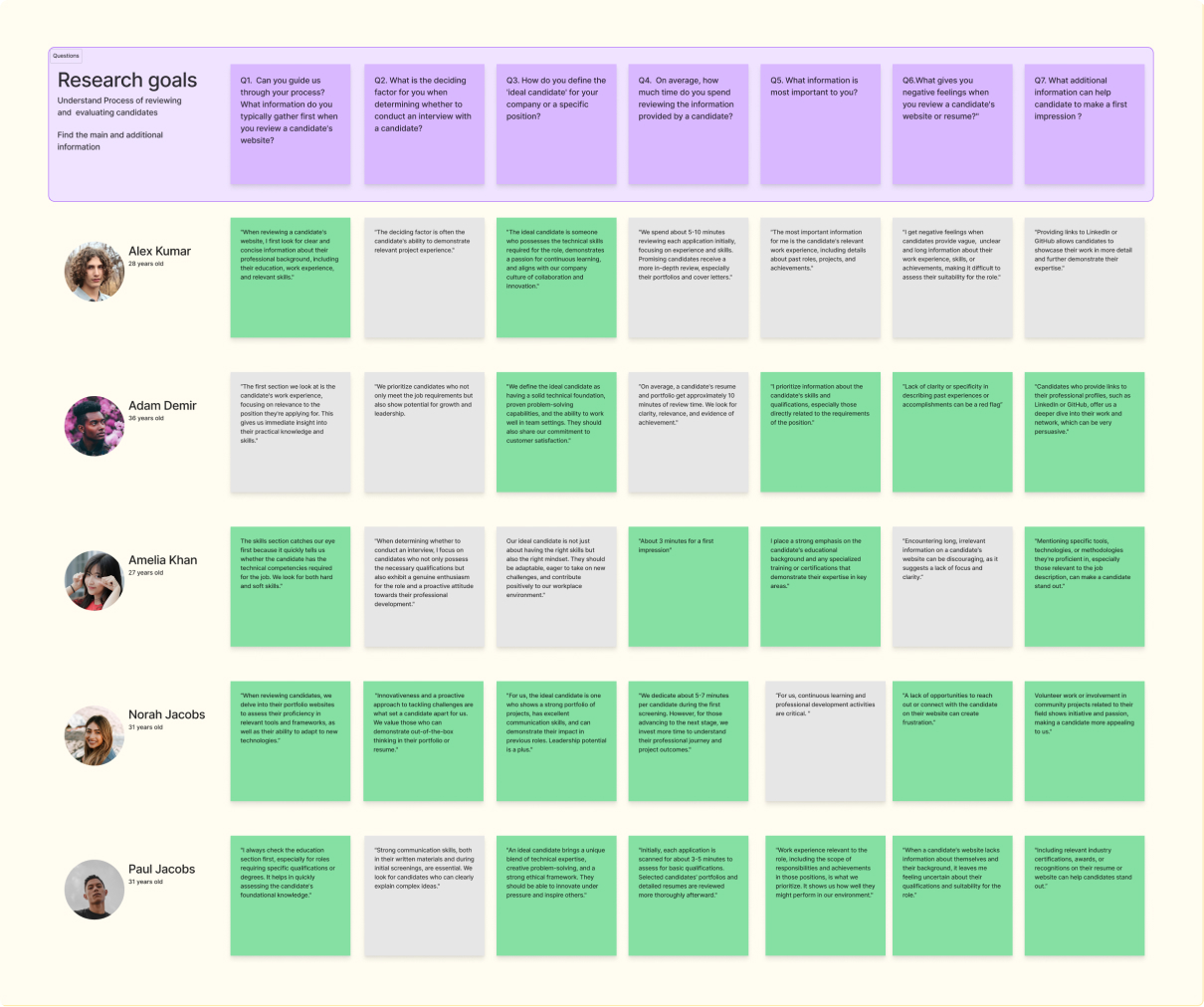
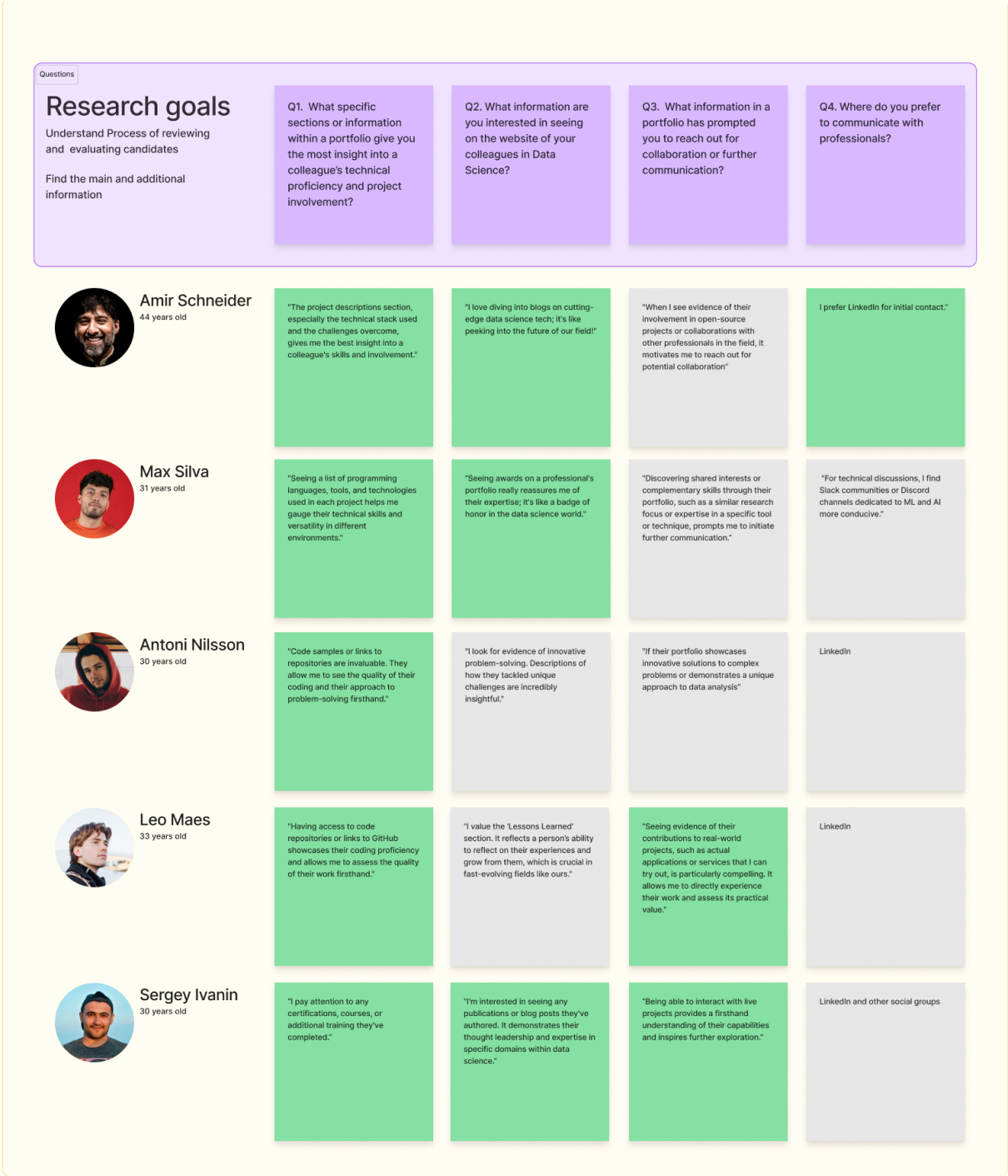
To deepen my understanding of machine learning fields and how companies evaluate candidates, I conducted interviews with 5 HR and 5 industry professionals, with the goals of:


To stand out from competitors and aid customer decision-making, I implemented three key solutions:





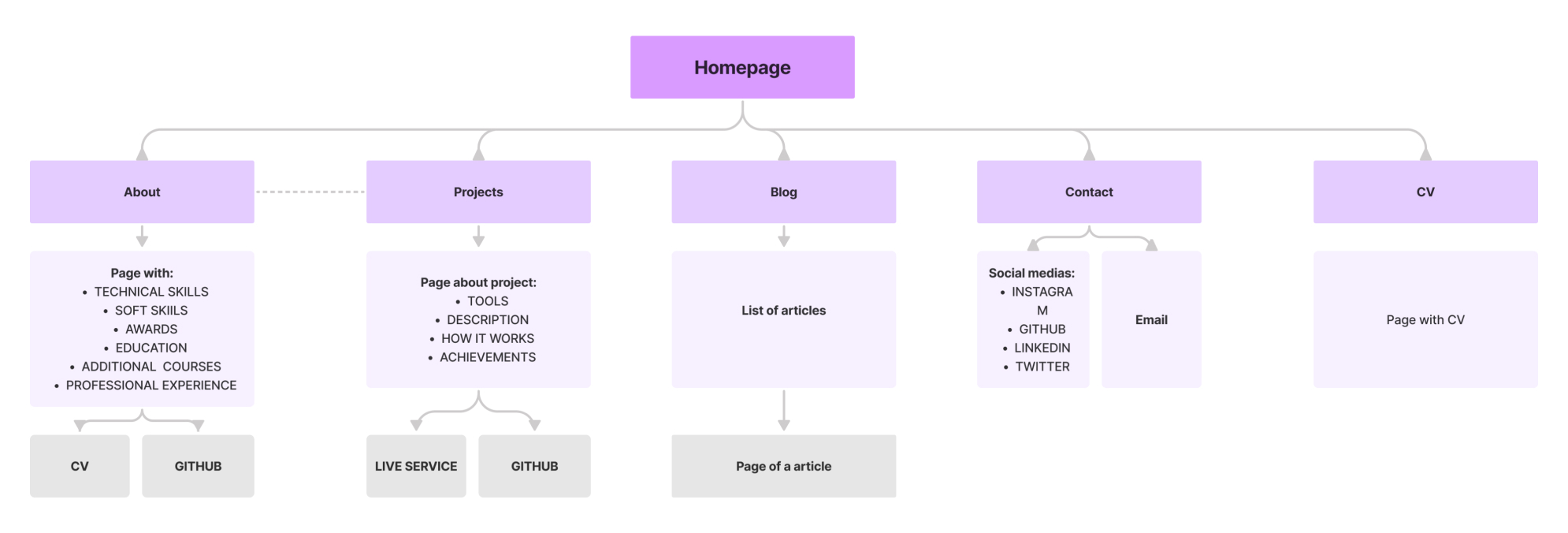
In shaping the portfolio's information architecture, I've chosen to focus on four main pages:
This ensures a balanced and engaging user experience that aligns with industry expectations and user preferences.


I dedicated particular attention to the “Projects” and “About” and pages. These pages are pivotal—they define the most important information for HR specialists and professionals:

Direct links to GitHub and live demos are fixed for visibility with each project.
Scroll area offers detailed project insights while keeping main actions visible.
Top menu offers user-friendly site navigation.
Footer social media links enhance networking and audience growth.
Crafted for quick navigation, enabling HR to find key information fast within the 3-5 minute review window.
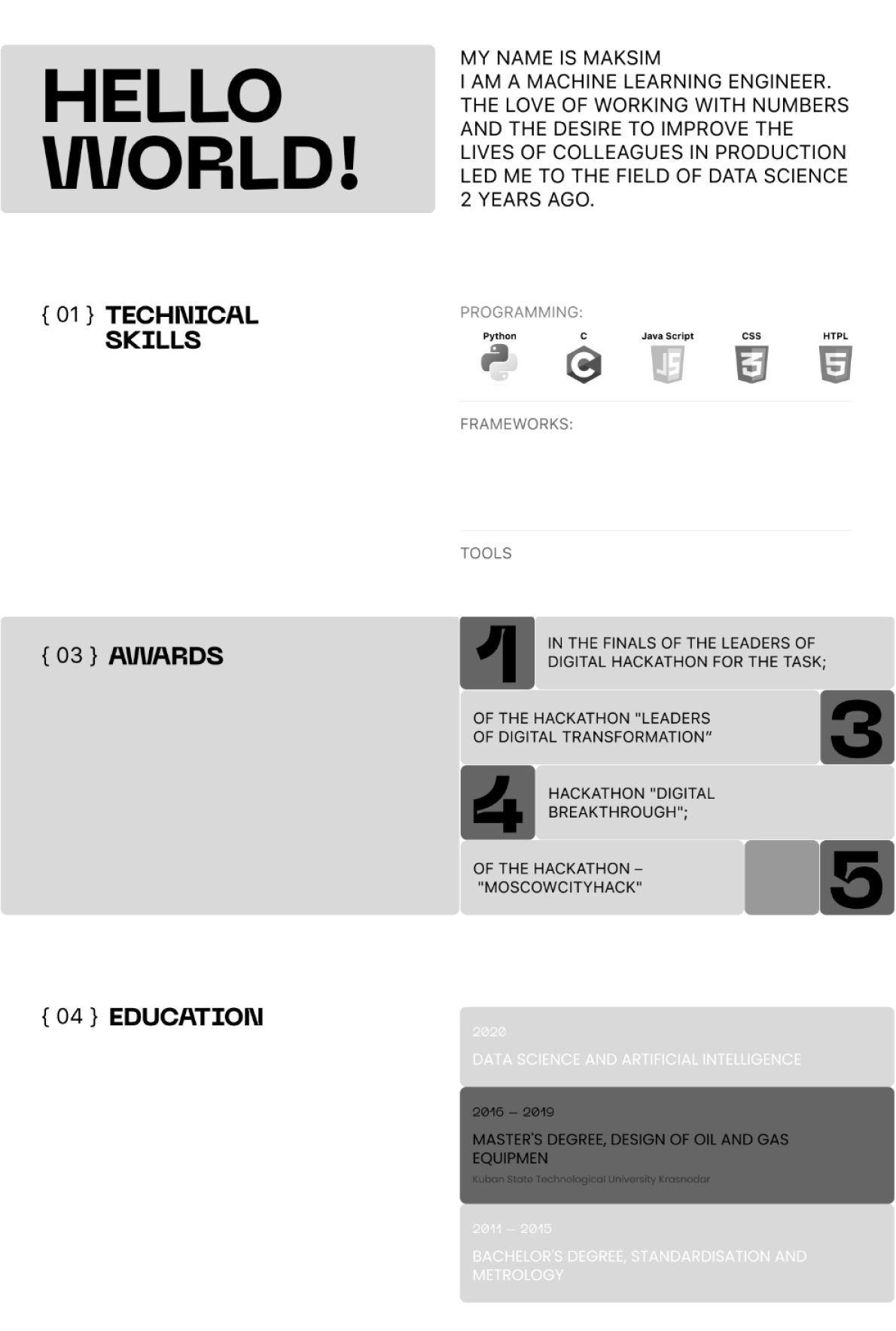
Only the most relevant information is presented, matching HR and industry expectations.
Awards are prominently displayed to immediately establish credibility.
Engaging elements captivate users, making skill exploration an interactive experience.


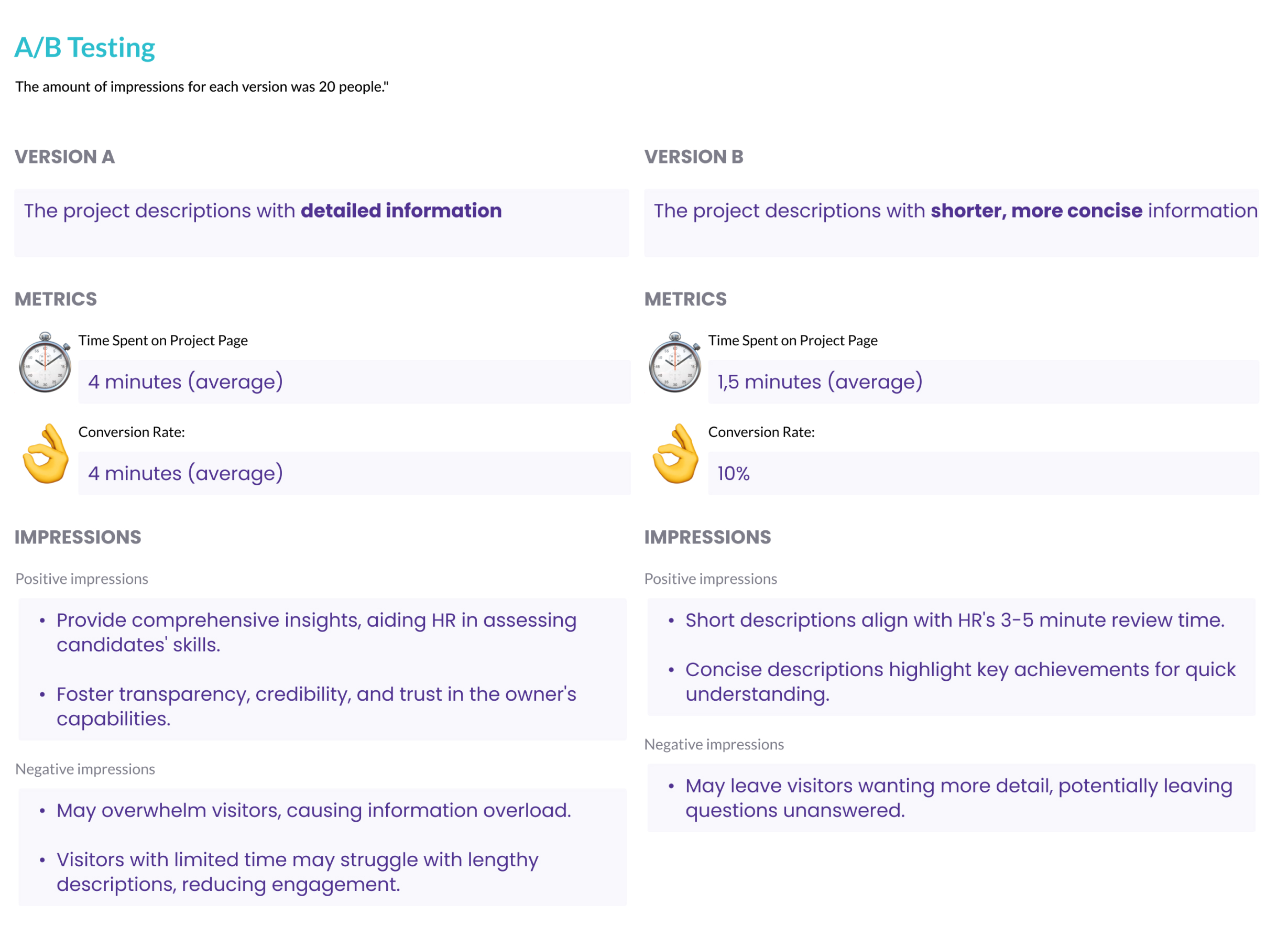
Due to differing opinions within the team regarding the project pages, we decided to conduct A/B testing based on two assumptions:
The testing involved 20 participants for each version, which we alternately displayed over two months to assess which version would show better results.
Based on these results, the decision was made to keep the second version as the main solution.

These achievements confirm that all set business goals were successfully accomplished.



Reflecting on the project, I've learned valuable lessons about assumptions, user testing, and communication:
During the project, I encountered a disagreement with a client over project page descriptions. The client wanted detailed descriptions, but user interviews indicated that HR professionals preferred quicker reviews.
To find a compromise, I suggested and implemented A/B testing with two versions: one detailed and one concise. Each version was reviewed by 20 participants.
The testing revealed that the concise version had a 3% higher conversion rate. Based on this data, we decided to use the shorter version, demonstrating that using data-driven approaches can help resolve disagreements and lead to better decision-making. This experience taught me that a flexible approach, backed by data, can help resolve differences with stakeholders and lead to effective, informed decision-making.